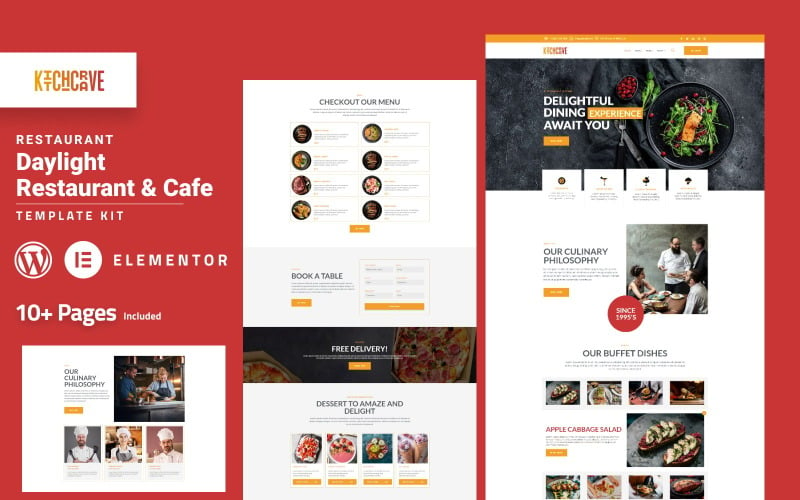
厨房-日光餐厅 & Cafe Elementor Kit
og体育首页ONE - Unlimited Downloads for $14.10/mo
KitchCrave:
介绍厨房网站元素工具包-你的厨房的数字发电站! 提升您的在线足迹和吸引您的观众与这个全面的解决方案. 展示你令人垂涎的菜单, 用令人无法抗拒的美食廊吸引顾客, 无缝简化订购流程. 使用直观的元素页面构建器,可以毫不费力地个性化颜色、字体和布局. 改变你的厨房的在线存在与厨房-烹饪网站的首选, passionate cooks, and food enthusiasts.
Website Features:
1. Kitchen Website Builder
2. Culinary Website Design
3. 餐厅网站模板
4. Food Gallery Showcase
5. 餐厅网上订餐系统
6. 可定制的厨房网站元素
7. 个性化厨房网站设计
8. 元素厨房网站工具包
9. 令人垂涎的菜单展示
10. 食品爱好者网站解决方案
Technical Features:
- 使用免费插件(不需要elements Pro).
- 拖放可视化构建器,实现真正的无代码自定义.
- 视网膜准备10+模板.
- Fast-loading.
- Global Theme Style.
- Fully Responsive Layout.
- 跨浏览器兼容性:Chrome, Firefox, Safari, Opera.
- Fully Customizable.
Pages Templates Include:
- Home
- About us
- Menu
- Contact us
- Chefs
- Blog
- Testimonials
- Faqs
- 404 error
Sections and Blocks:
- Header section
- Footer section
- Newsletter Section
- Booking Form Section
- Contact Form Section
所需的插件预装与工具包
- Elementor
- ElementsKit
- Element Pack Lite
- Metform
导入Metforms:您需要知道的内容
- 应该导入元表单块模板.
- 导入带有表单的页面模板,并通过右键单击启用Navigator.
- 定位并选择Metform小部件后,单击Edit Form. 然后从下拉菜单中选择New和Edit Form. 函数Object() {[native code]}将出现.
- 选择灰色的文件夹图标,上面写着“添加模板”.
- 从下拉菜单中选择“我的模板”选项.
- 选择导入的metform模板后,单击“插入”(页面设置单击“否”).
- 在完成模板的定制之后,单击“Update” & Close.在模板中,表单将出现.
- 通过单击按钮更新信息.
在Elementskit中,配置全局页眉和页脚
- 导入页眉和页脚的模板.
- 导航到ElementsKit Header Footer并选择Add New(如果有向导提示), 你可以点击下一步,不做任何操作).
- 将“激活”切换到“开启”,为标题设置标题,并选择“整个站点”.
- 要打开构建器,请单击灰色的Edit Content按钮.
- 通过单击灰色文件夹图标选择要导入的标题模板, 然后在nav元素中选择菜单并单击Update.
- Repeat for the footer.
本模板套件中使用了演示图片. 要在你的网站上使用这些照片,你需要购买一个许可证,或者你可以使用你自己的.
0条评论
0对本产品的评价